material ui drawer submenu
_onMenuItemTouchTap key payload e thispropsonChange. Some low-end mobile devices wont be able to.

React Material Ui 21 Drawer Drawer React Router Youtube
The content of the component.

. Learn how to use material-ui-responsive-drawer by viewing and forking material-ui-responsive-drawer example apps on CodeSandbox. If true Default will focus the rolemenu if no focusable child is. For the DesktopDrawer is mostly the same of the permanent drawer in th Responsive Drawer example however you have to modify the styling in the sx property so that it changes.
Material ui drawer submenu Friday June 10 2022 Edit. How To Build A Recursive Side Menu In React Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow Drawer. This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default.
See CSS API below for more. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application. Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox.
However you might want to use a different positioning strategy or not blocking the scroll. Props of the native component are also available. An HTML element or a function that returns one.
1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. As standard the Drawer component uses List and ListItem components to make a menu. Add an anchor property to the Drawer component in.
Override or extend the styles applied to the component. The Menu component uses the Popover component internally. The contents of the drawer.
And the default mode is opening the submenu by clicking on the ListItem. Its used to set the position of the menu. Side from which the drawer will appear.
Side from which the drawer will appear. This component comes with a 2 kB gzipped payload overhead. Override or extend the styles applied to the component.
You can make the drawer swipeable with the SwipeableDrawer component. The Material UI library is designed for faster easier and developer-friendly. The pages are rendered inside the layout.
The reason why the sub-menus dont work is because it adds code to hide the pop-over of the click of any menu item -.

React Material Ui Drawer In Detail With Examples Edupala

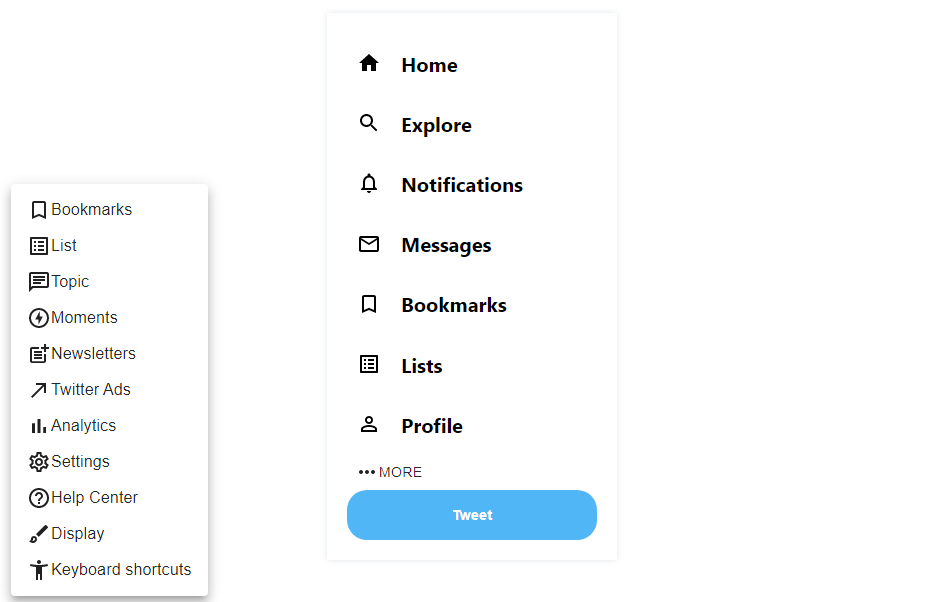
Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Building A Twitter Sidebar Clone With Material Ui And React

Menu Support Cascading Issue 11723 Mui Material Ui Github

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow

The Responsive Drawer Example S Toolbar Title Is Misaligned When Run Outside Of Codesandbox Issue 15088 Mui Material Ui Github
Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

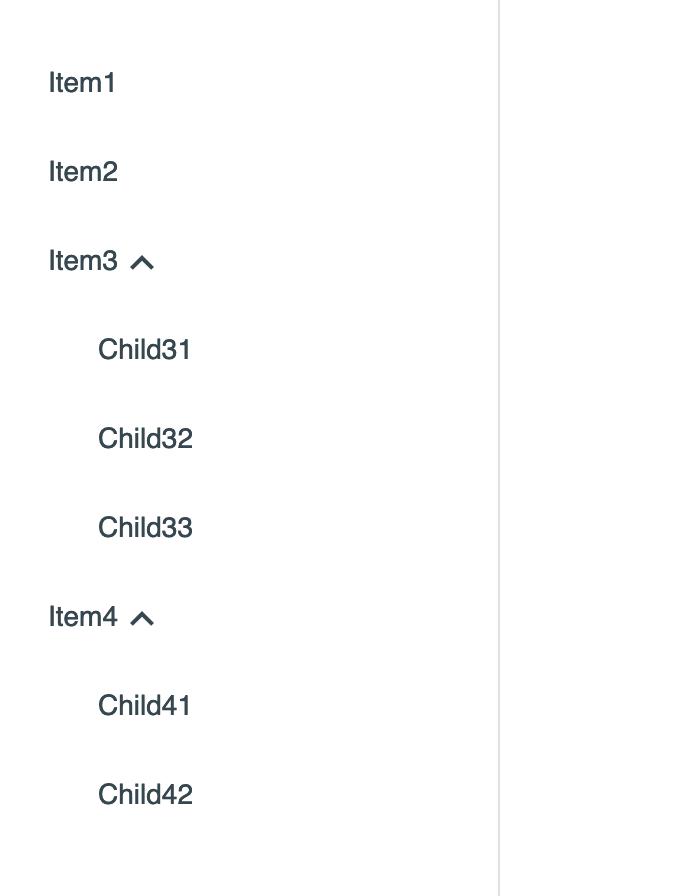
Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium

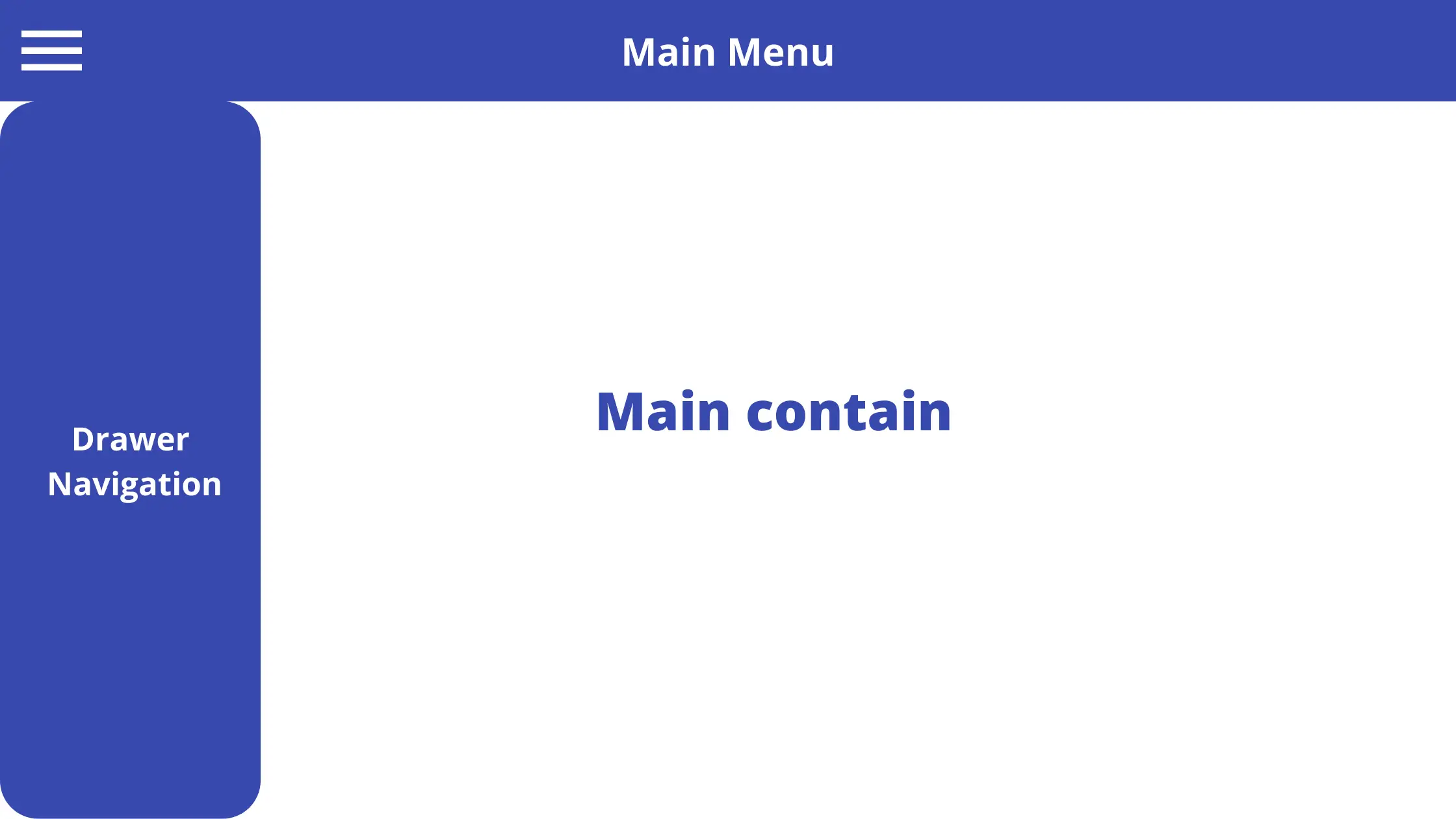
Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

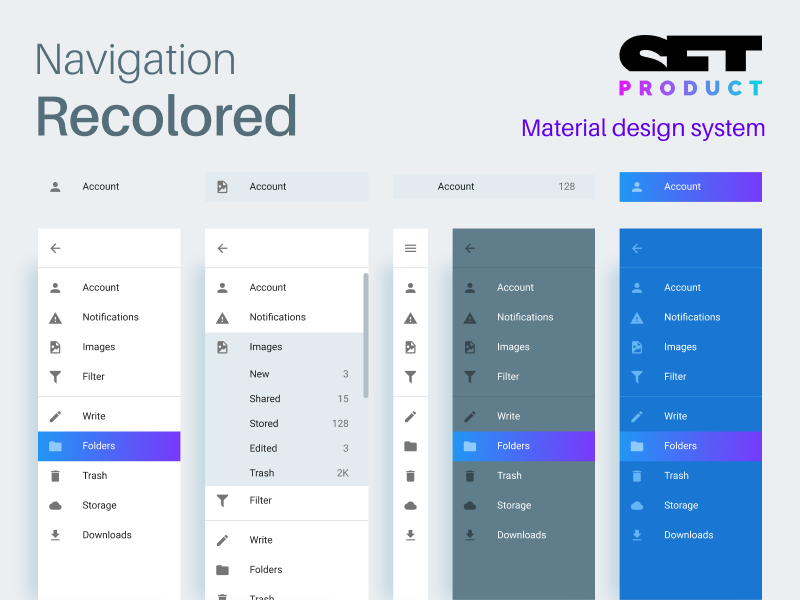
Navigation Drawer Patterns Material Design

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Reactjs Multi Level Navigation Menu With Materialui And Typescript By Gevorg Harutyunyan Medium

Customizable Mobile Friendly Side Menu React Pro Sidebar Reactscript

Material Ui Nested Menu Item Examples Codesandbox

Navigation Drawer In Material Design System By Roman Kamushken On Dribbble

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur